ARCHIVO:
- Nuevo...
- Abrir...
- Abrir reciente.
- (archivos reciente)
- volver a abrir documentos al iniciar
4. Abrir en marco...
5. cerrar
6. Cerrar todos
7. guardar
8. Guardar como...,.
9. Guardar todo
10 Guardar en servidor remoto.....
11. Guardar como plantilla.....
12. Descartar cambios
13. Imprimir codigo
14. importar
- XML en plantilla.....
- datos de tabla.....
- Documento de Word...
- Documento de excel.....
15. exportar
- Datos de plantilla como XML....
- Estilos CSS......
- Tabla....
16. Convertir
- HTML 4.01 de transicion
- HTML 4.01 estricto
- XHTML 1.0 de trancision
- HTML 1.0 estricto
- XHTML 1.1
- XHTML Mobile 1.0
- XSLT 1.0
17. Vista previa en el navegador
- IExplore 6.0
- Editar lista de navegadores...
18. Comprobar pagina
- comprobar accesibilidad
- comprobar vinculos
- comprobar navegadores de destino
- validar formato
- validar como XML
19. Comparar con remotos
20. Desing Notes...
21. Salir
EDICION
- Deshacer
- Rehacer
- Cortar
- Copiar
- Pegar
- Pegado especial
- Borrar
- Seleccionar todo
- Seleccionar etiqueta padre
- Seleccionar hijos
- Buscar y reemplazar
- Buscar seleccion
- Buscar siguiente
- Ir a linea
- Mostrar sugerencias para el codigo
- Herramientas de sugerencias para el codigo
Selector de color
Navegador de URL
Lista de fuentes
- Aplicar sangria al codigo
- Anular sangria al codigo
- Equilibrar llaves
- entradas repetidas
- Contraer codigo
contraer seleccion
contraer seleccion externa
expandir seleccio
contraer etiqueta completa
contraer etiqueta completa externa
expandir todo
- editar con editor externo
- Biblioteca de etiquetas...
- Metodos abreviados de teclado
- Preferencias.....
VER
- Acercar
- Alejar
- Aumentar y reducir (6%,12%,25%,50%, etc.)
- Ajustar seleccion
- Ajustar todo
- Ajustar ancho
- Codigo
- Diseño
- Codigo y diseño
- Alternar vistas
- actualizar vistas de diseño
- Contenido de Head
- no hay comentarios de Script
- Modo de tabla
- Ayudas visuales
- Representacion de estilos
- opciones de vistas de codigo
- Reglas
- Cuadricula
- Guias
- Imagen de rastreo
- Plugs-in
- Ocultar paneles
- Barras de herramientas
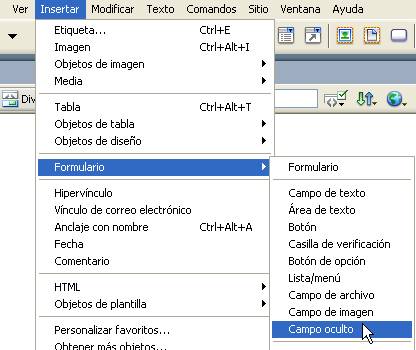
INSERTAR.
- Etiqueta
- Imagen
- Objetos de imagen
- Media
- Tabla
- Objetos de tabla
- Objetos de diseño
- Formulario
- Hipervinculo
- Vinculo de correo electronico
- Anclaje de nombre
- Fecha
- Sever-side Include
- Comentario
- HTML
- Objetos de plantillas
- Fragmentos recientes
- Personalizar favoritos.....
- Obtener mas objetos.....
MODIFICAR
- Propiedades de la pagina...
- Propiedades de la plantilla...
- Propiedades de la seleccion...
- Estilos CSS
- Editar etiqueta
- Quick Tag Editor
- Crear hipervinculo
- Quitar hipervinculo
- Abrir pagina vinvulada
- Destino del vinculo
- Tabla
- Imagen
- Organizar
- Convertir
- Barra de navegacion
- Biblioteca
- Plantillas
- Linea del tiempo
TEXTO
- Sangria
- Anular sangria
- Formato de parrafo
- Alinear
- Lista
- fuente
- Estilo
- Estilo CSS
- Tamaño
- Cambio de tamaño
- Color
- Ortografia
COMANDOS
- Iniciar grabacion
- Reproducir comando grabado
- Editar listas de comandos
- Obtener mas comandos
- Administrar extenciones
- Aplicar formato de origen
- Aplicar formato de origen a la seleccion
- limpiar XHTML
- Limpiar HTML de Word
- Añadir/quitar reparacion de cambio de tamaño de Netscape
- quitar deteccion de Flash video
- Optimizar imagen de Fireworks
- Crear Albun de fotos web
- formatear tabla
- Ordenar tabla
- Insertar Mark of the Web
SITIO
- nuevo sitio
- administrar sitios
- ontener
- proteger
- colocar
- desproteger
- deshacer proteger
- mostrar protegido por
- localizar en sitio
- informes
- sincronizar en todo el sitio
- comprobar vinculos en todo el sitio
- cambiar vinculo en todo el sitio
- avanzadas
VENTANA
- insertar
- propiedades
- estilos CSS
- capas
- comportamiento
- bases de datos
- vinculaciones
- comportamiento del servidor
- componentes
- archivos
- activos
- fragmentos
- inspector de etiquetas
- resultados
- referencia
- historial
- marcos
- inspector de codigo
- lineas de tiempo
- diseño del espacio de trabajo
- ocultar paneles
- cascada
- mosaico horizontal
- mosaico vertical
- 1unitible-1
AYUDA
- ayuda de dreamweaver
- primeros pasos con dreamweaver
- livedocs de dreamweaver
- novedades de dreamweaver
- utilizacion de dreamweaver
- ampliacion de dreamweaver
- referencia API de dreamweaver
- utilizacion de coldfusion
- referencia
- dreamweaver exchange
- administrar extenciones
- centro de servicio tecnico de dreamweaver
- centro de desarrollo de dreamweaver
- centro de recursos de documentos de dreamweaver
- foros en linea de macromedia
- registro en linea
- imprimir registro
- acerca de dreamweaver





 Seleccionando el objeto, haciendo clic con botón secundario y eligiendo Ordenar con la opción deseada:
Seleccionando el objeto, haciendo clic con botón secundario y eligiendo Ordenar con la opción deseada: